ヘッダー画像の作り方【初心者向け】(Photoshop CC 2018 for Mac編)
この記事では、
ヘッダー画像の作り方【初心者向け】(Photoshop CC 2018 for Mac編)
をご紹介します。
オリジナルヘッダー画像を作れると、他のブログと同じWordPressテーマを使っていてもその印象はガラリと変えることができます。
またヘッダー以外のバナーなども同じようにサイズを変更して作成するだけなので流れを覚えておいて損はないです。
一番簡単である「写真」+「テキスト」の構成で作成します。
※当記事では、Photoshop(Mac)を使ったキャプチャ画像で説明をしています。
※細かい説明は、省いています。
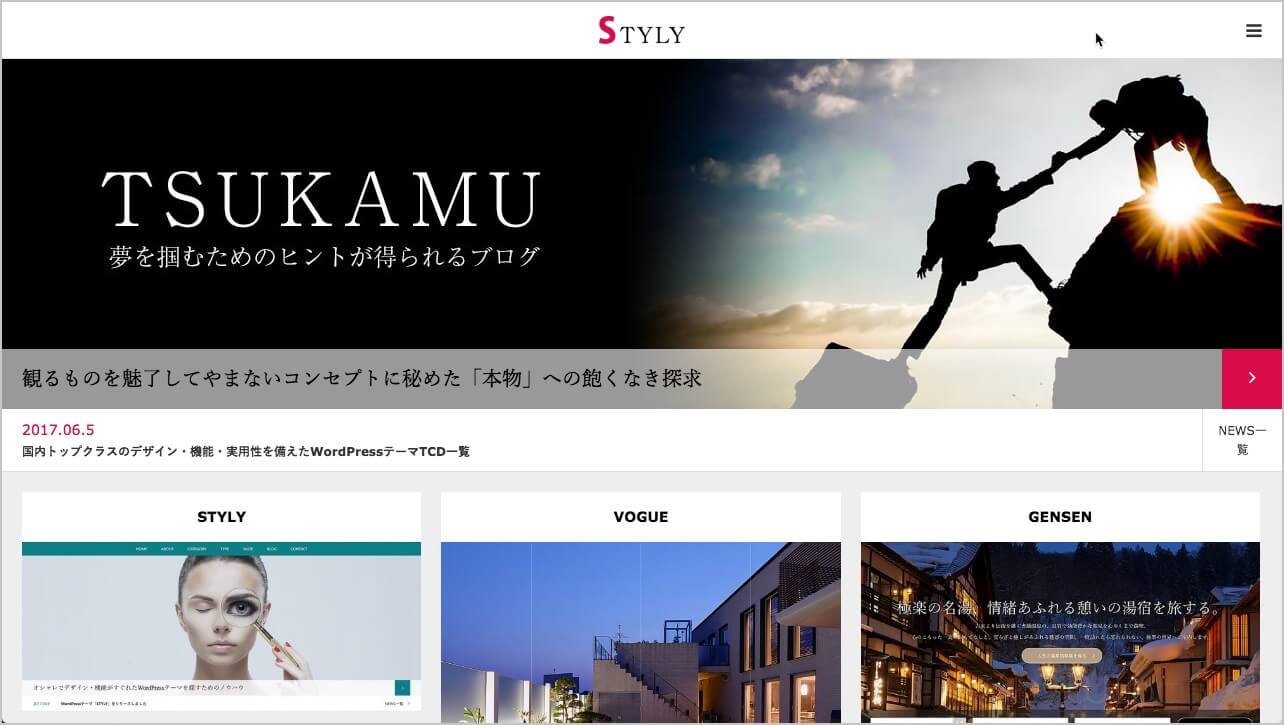
作成するヘッダーの完成画像
まずは、完成させるヘッダー画像はこんな感じです。

全く加工をしていない「画像」と「文字」を並べただけの簡単なヘッダーになっているので、初心者の方でも作れるようになっています。
※注意※ 作成時に使う「画像」「文字」は、「《同じ》にする必要はないです。」あくまでサンプルです。
まずは、素材を準備しましょう。
ヘッダー画像の素材準備
ヘッダー画像を作成するための、素材とは?
ヘッダー作成に必要な素材
- テキスト
- 画像(写真、イラスト、図など)
掲載したいテキストの準備
テキストは、ヘッダー画像に掲載したい文字です。
もちろん文字を入れないヘッダー画像もありですよ。
- ブログ名
- 記事タイトル:記事のアイキャッチを作るときに入れます。
- 日付:イベントやキャンペーンを告知したい場合に入れます。
- キャッチコピー
などです。
場合によっては、ボタンなども配置させます。
今回は、以下のテキストを入れたいと思います。
- タイトル:TSUKAMU
- キャッチ:夢を掴むためのヒントが得られるブログ
画像(写真、イラスト、図など)の準備
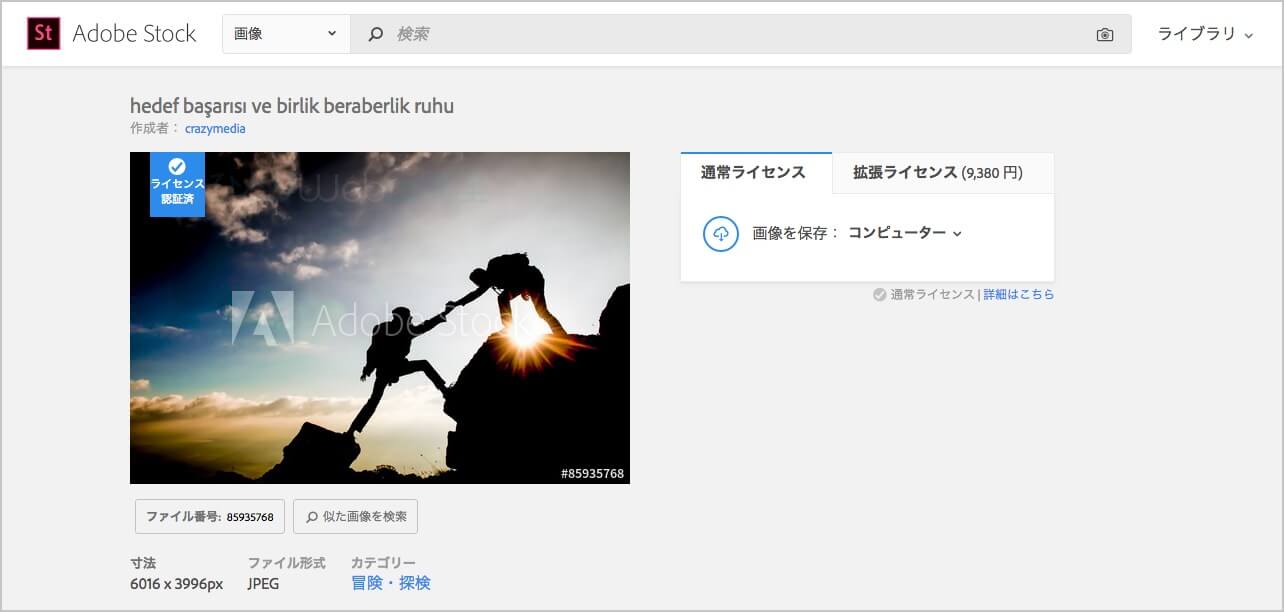
今回は、いつも使っている「Adobe Stock Photo(アドビ ストック フォト)」から画像を選びました。
以下の画像をクリックすると、Adobe Stock Photoの該当ページが開きます。(わざわざ購入する必要はないです。)

新規ファイルを作成する
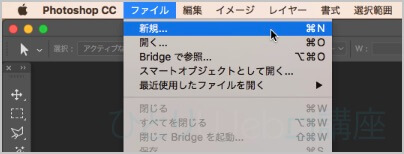
Photoshopの上部メニューより《ファイル》→《新規》をクリックします。

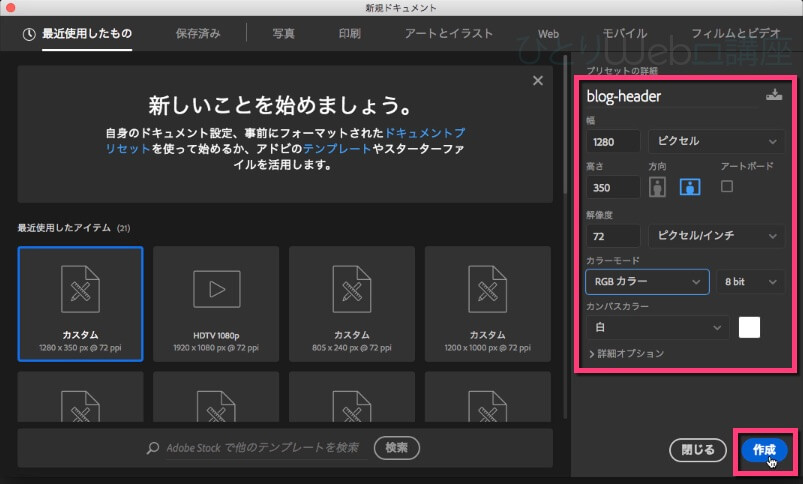
「新規ドキュメント」ウィンドウが開いたら、以下のように記入、選択をします。
- ファイル名:blog-header
- 幅:1280(ピクセル)
- 高さ:350(ピクセル)
- 解像度:72(ピクセル/インチ)
- カラーモード:RGB カラー
《作成》をクリックします。

写真素材を新規ファイルに移動する
写真素材をPhotoshopで開きます。
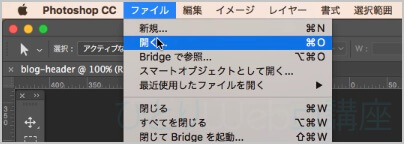
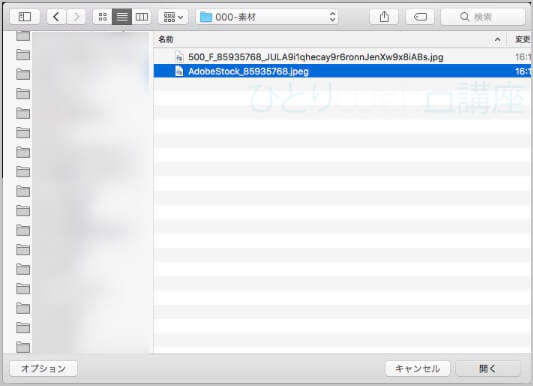
Photoshop上部メニュー《ファイル》→《開く》をクリックします。

《写真を選択》→《開く》をクリックします。

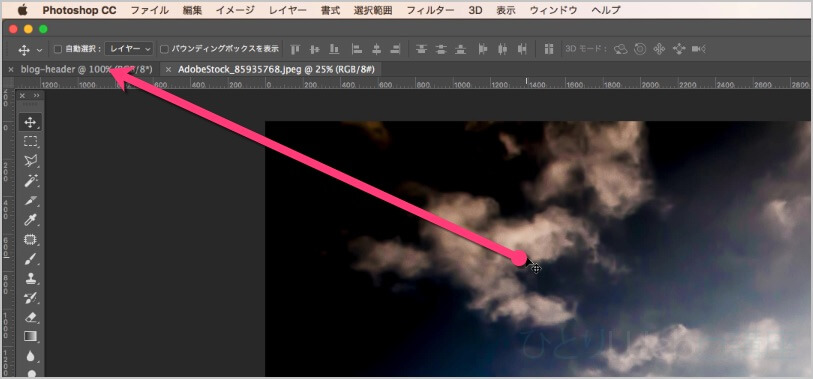
次は、左のツールウィンドウから「移動ツール」を選択します。

- カーソルを画像の上に移動させる。
- 画像をクリックしたままの状態で《ヘッダー作成ファイル「blog-header」のタブ》に重なる場所で《マウスを離す》。
マウスを押したまま移動させることを「ドラッグ&ムーブ」と言います。

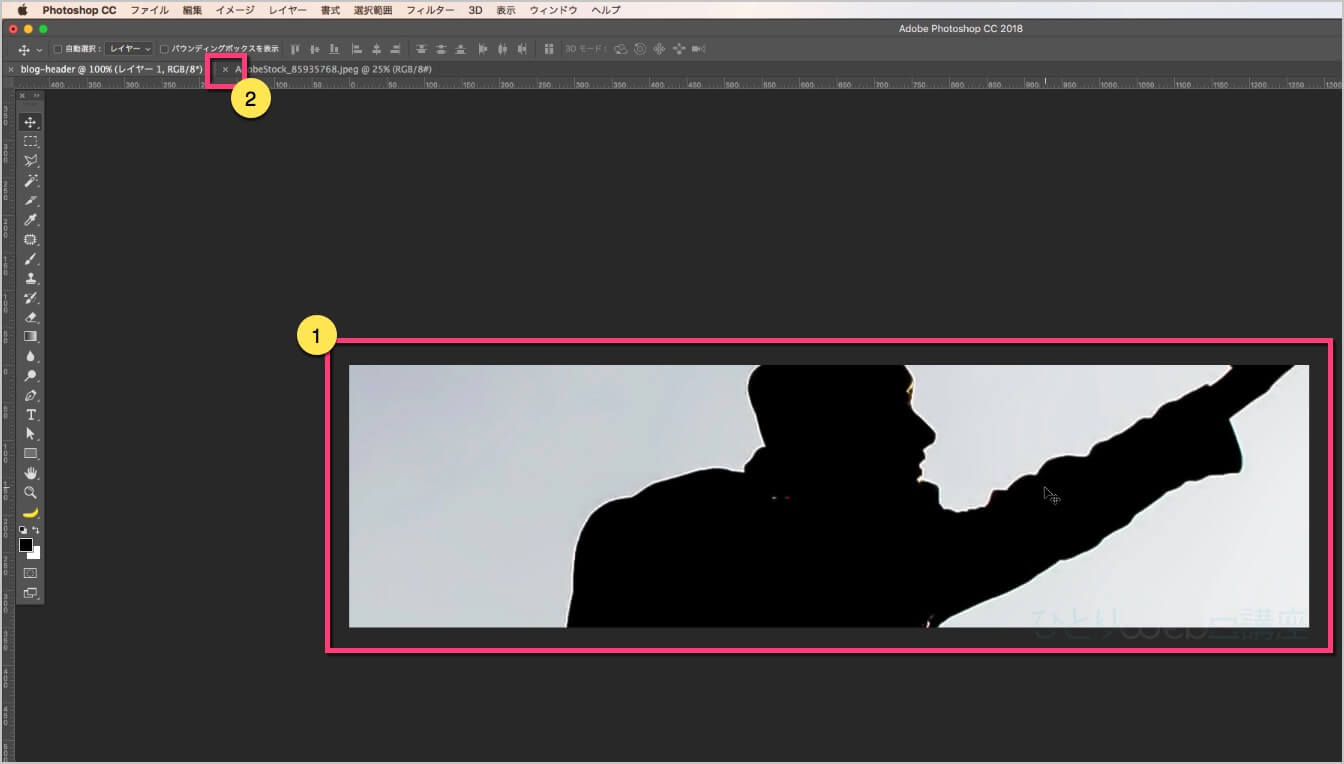
- 画像が「blog-header」に配置されました。
- 画像ファイルは「×」をクリックして閉じておきましょう。

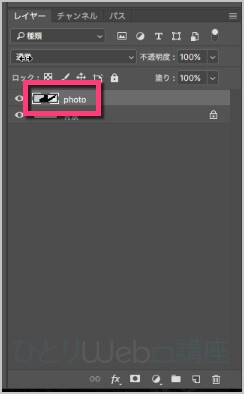
レイヤーで画像の名前を変更しておきましょう。
※レイヤーが表示されていない場合は、上部メニューの《ウィンドウ》→《レイヤー》で表示してください。
画像レイヤーの《文字をクリック》すると、変更可能な状態になります。

ここでは「photo」と入力してキーボードの《return(enter)》を押しましょう。

ファイルを保存する
ここで一旦「保存」をしましょう。
Photoshopに限ったことではないですが、作業中は「こまめに保存する」ことを忘れないようにしましょう。
時間をかけて作業をしたのに、無駄になった。。。なんてことも、多々あります。
しかも、忙しい時に限って・・・
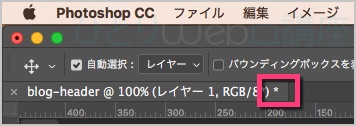
Photoshopでは、ファイルのタブに表示されているアスタリスクで「保存状態」か「保存されていない状態」か確認できます。
- アスタリスク表示:保存されていない状態
- アスタリスク非表示:保存された状態
下の画像は、アスタリスクが表示されているので「保存されていない状態」です。

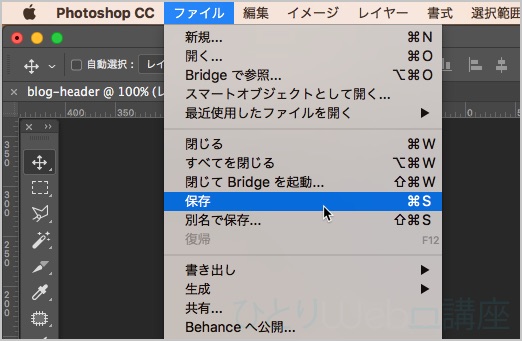
それでは、保存しましょう。上部メニューの《ファイル》→《保存》をクリックします。

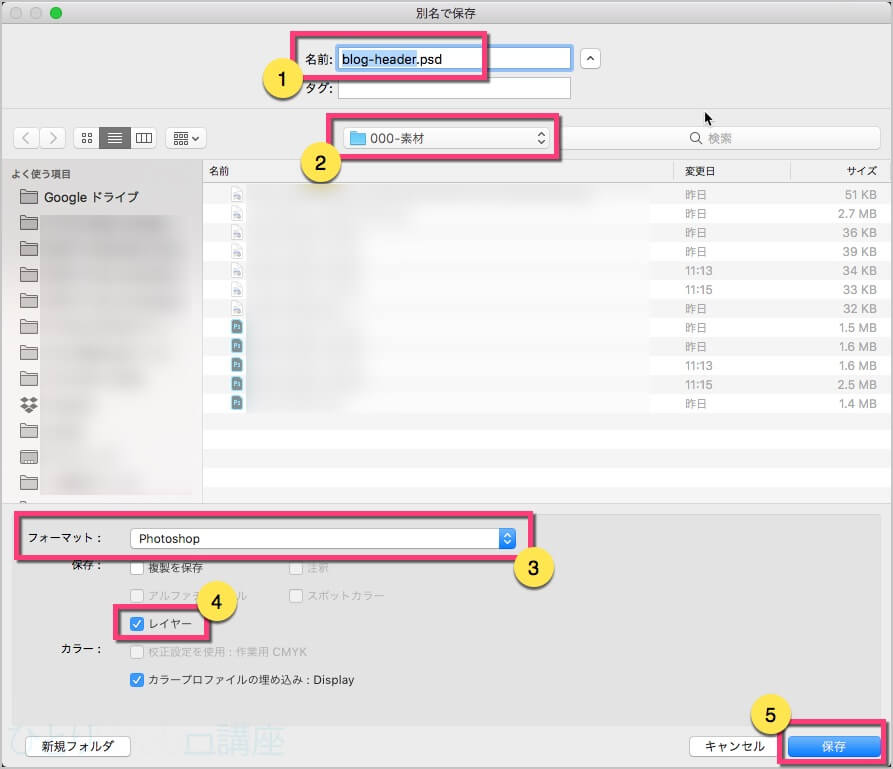
- ファイル名を入力します。ここでは、最初に付けた「blog-header」が入力された状態になります。
- 《保存先》を選択します。
- フォーマット「Photoshop(psd)」です。
- レイヤーを「チェック」してください。
- 最後に《保存》をクリックしてください。

以降は、各工程が終わるごとに《保存》しましょう。
写真のサイズを変更する
写真のサイズを変更します。
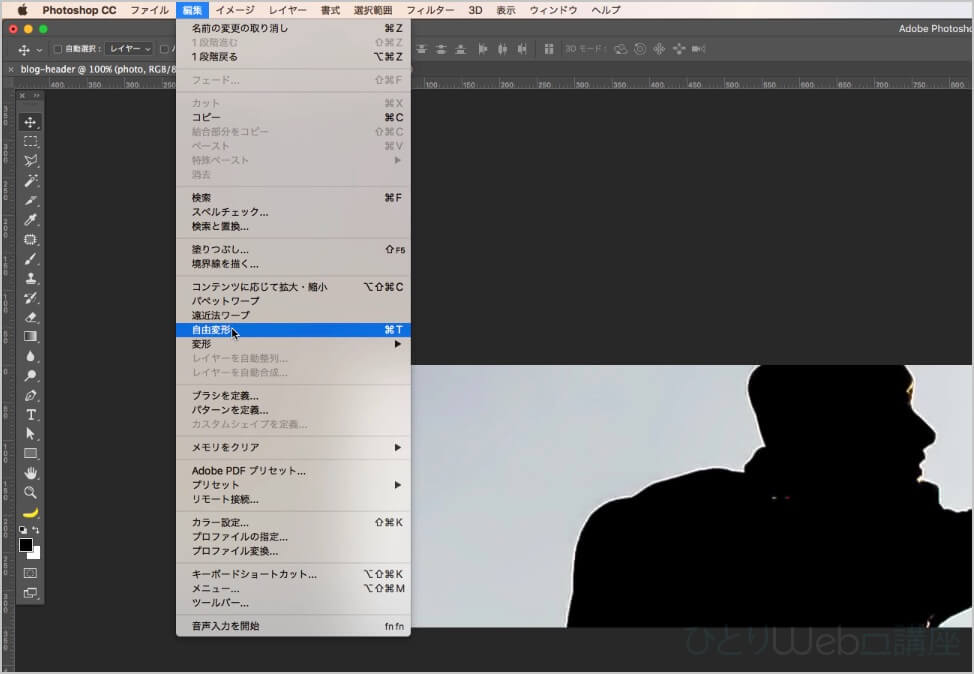
上部メニューの《編集》→《自由変形》をクリックします。
※Macのショートカットキーは、【command + T】です。

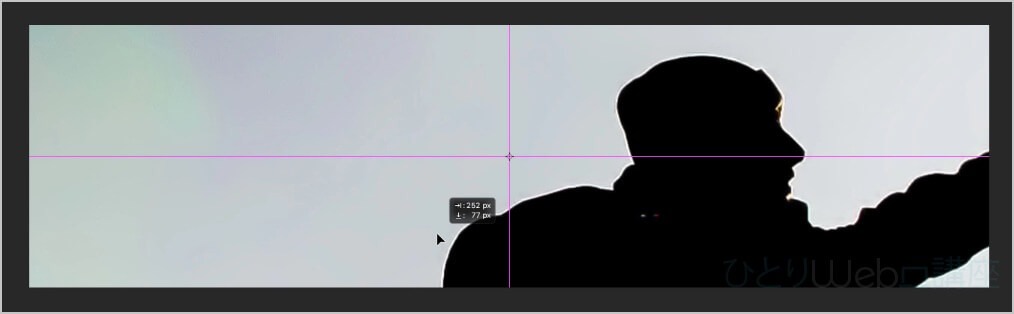
まず、ファイルの中心に画像を移動させます。
画像の中心には「中心点」が表示されています。
画像をドラッグで移動させると、画像の中心でスマートガイドが表示されたらマウスから指を離します。
※上部メニューの《表示》→《表示・非表示》→《スマートガイド》で表示させて下さい。

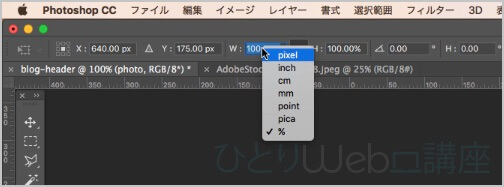
画面上部のオプションバーで画像の幅「W」の数値を《右クリック》→《pixel》をクリックします。

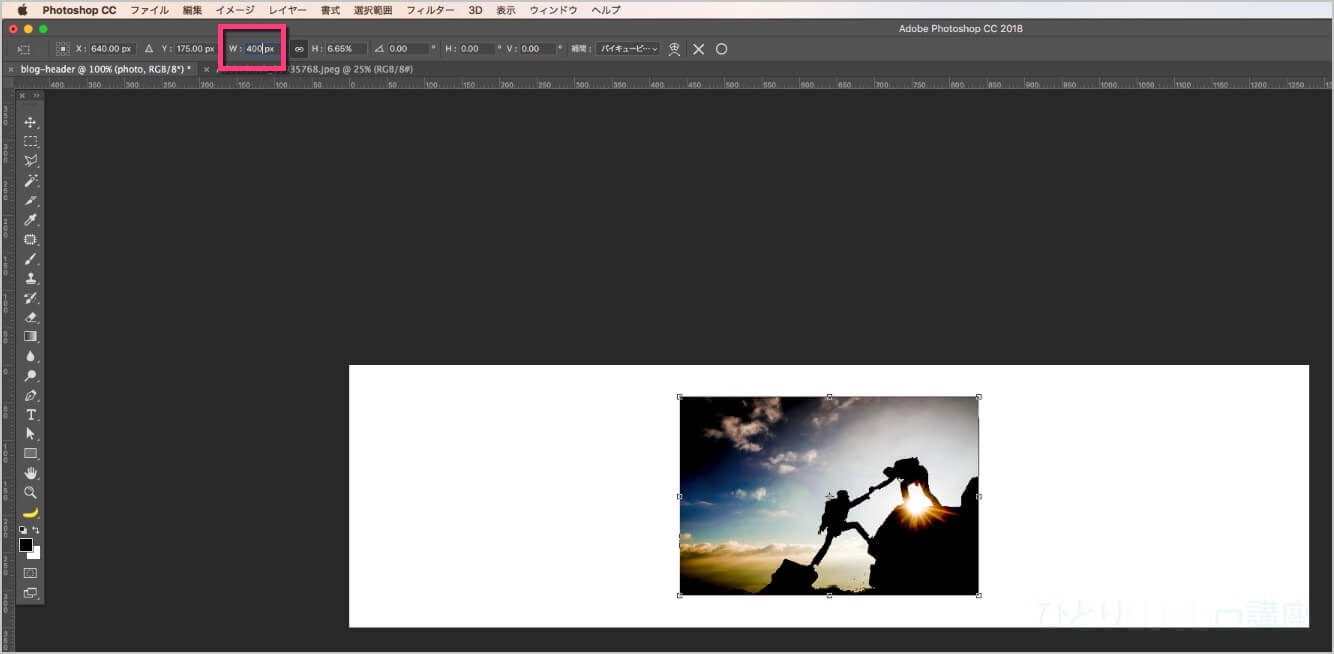
一旦、キャンパスサイズよりも画像が小さくなる《サイズを入力》します。ここでは、「400px」にしました。
この作業は、画像が大きすぎて、画像サイズを変更するための「バウンディングボックス」と呼ばれる「□」マークを操作できないためです。

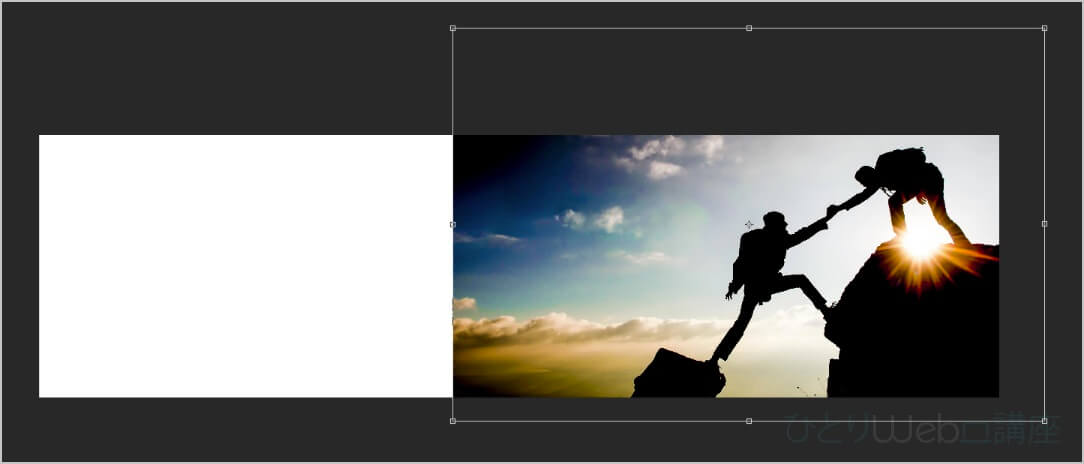
あとは、画像の「角」にある「□」のボックスをドラッグしてサイズを変更し画像を移動させます。

配置場所が決まったら、オプションバーの「○」をクリックします。

これで写真の配置まで完了です。
ここで《ファイルを保存》!
写真が背景に馴染むようにマスクをかけます
続いて背景と写真が馴染むように画像を加工します。
「マスク」という方法で、写真の一部を非表示にすることが可能です。
直接写真を編集するのと違い、表示・非表示させたい部分を「後から編集することが可能」です。
消しゴムで写真を削除する方法もあるのですが、通常は後からでもデザインや写真を「編集ができる状態」にしておくのがデザイナーの鉄則です。
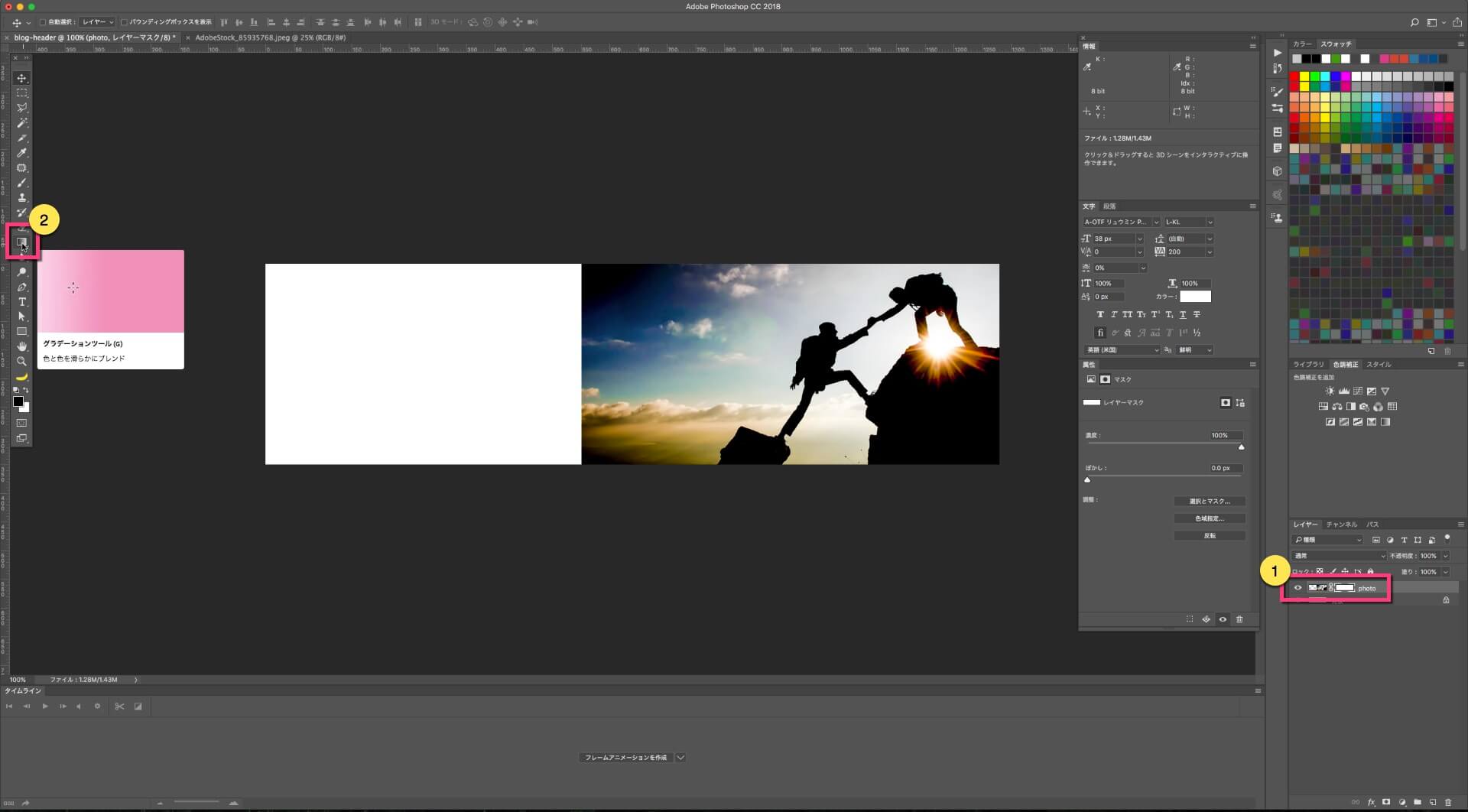
「写真のレイヤーを選択した状態」で、レイヤーの一番下にある「マスク」アイコンをクリックします。

- 画像レイヤーに「マスク」が表示されます。
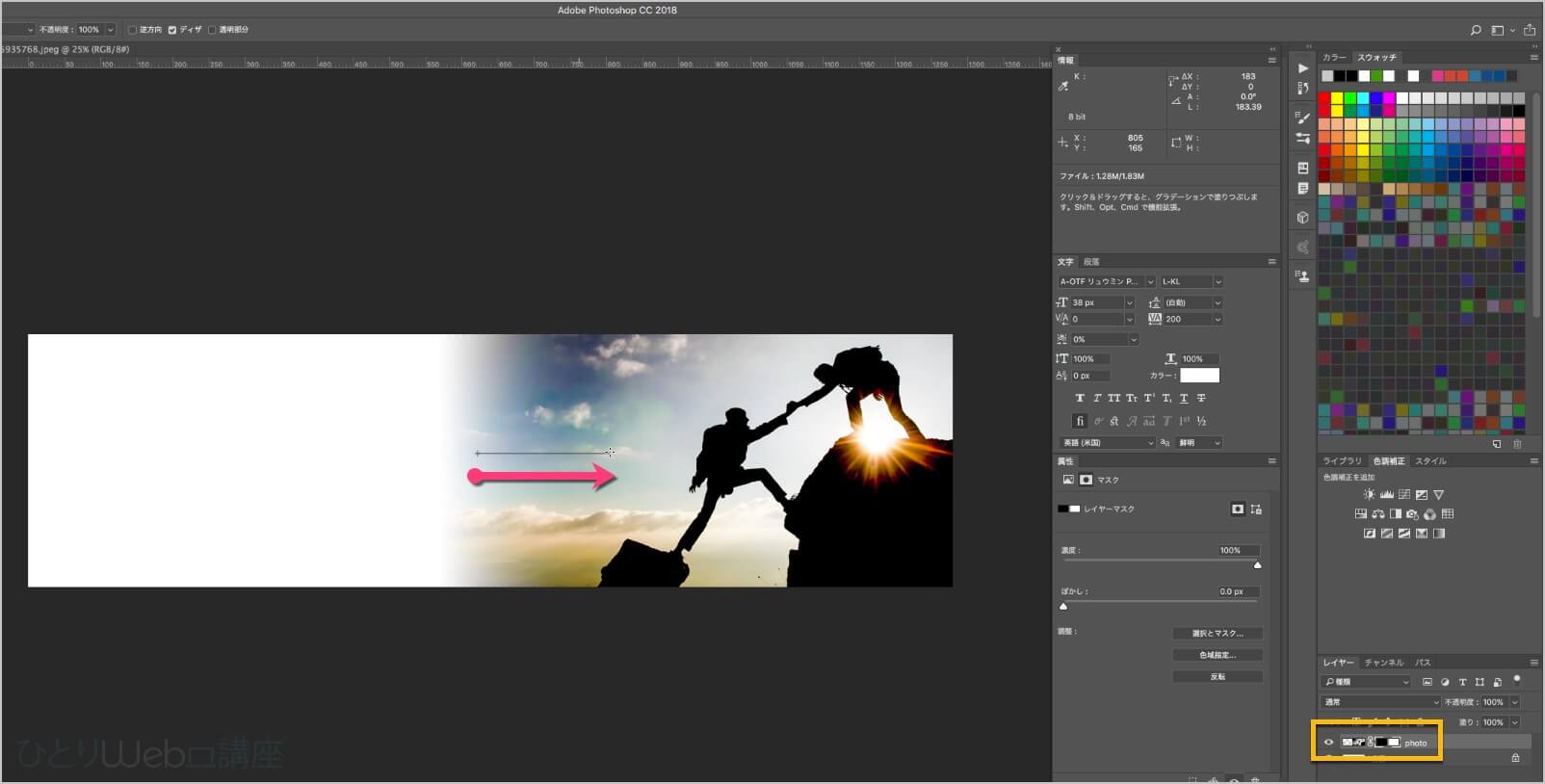
- 左のツールから《グラデーションツール》をクリックします。

オプションバーの《グラーデーションを編集》をクリックします。

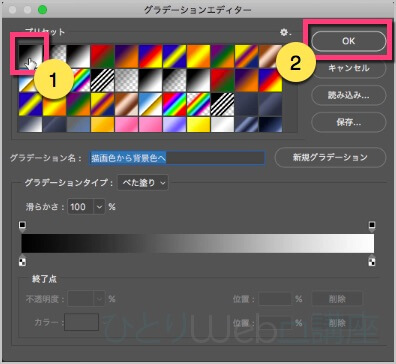
- 「黒→白」の《描画色から背景色》をクリックします。
- 《OK》をクリックします。

- 画像の左端から《Shiftを押しながら》画像の中央に向かってドラッグします。
- 黄色枠:レイヤーマスクが選択されているかを確認しておいてください。

ここで《ファイルを保存》!
背景を黒にする
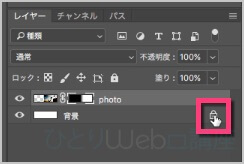
「背景レイヤー」の右にある「鍵マーク」をクリックします。

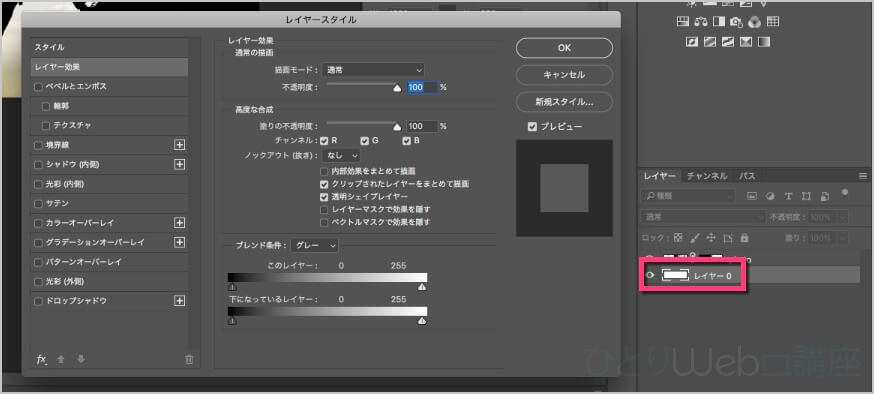
レイヤーを《ダブルクリック》すると、「レイヤースタイル」が表示されます。
※「レイヤースタイルが表示されない場合」は、文字ではなく、レイヤー画像の部分、レイヤーをダブルクリックしましょう。

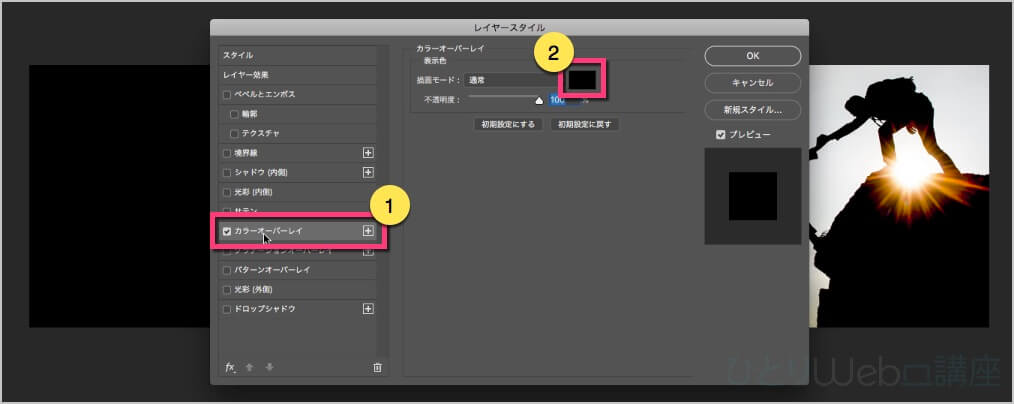
- 《カラーオーバーレイ》をクリックします。
- 色をクリックして「黒(#000000)」にして、《OK》をクリックします。

ここで《ファイルを保存》!
文字を入力していく
続いて文字を入力します。
- 左のツールバーから「T」マークの横書き文字ツールをクリックします。
- キャンバス上をクリックして、文字を入力します。
- 文字を入力しても表示されない場合は、レイヤーの順番を確認してください。また、文字の色を「白」にしてください。

続いて、
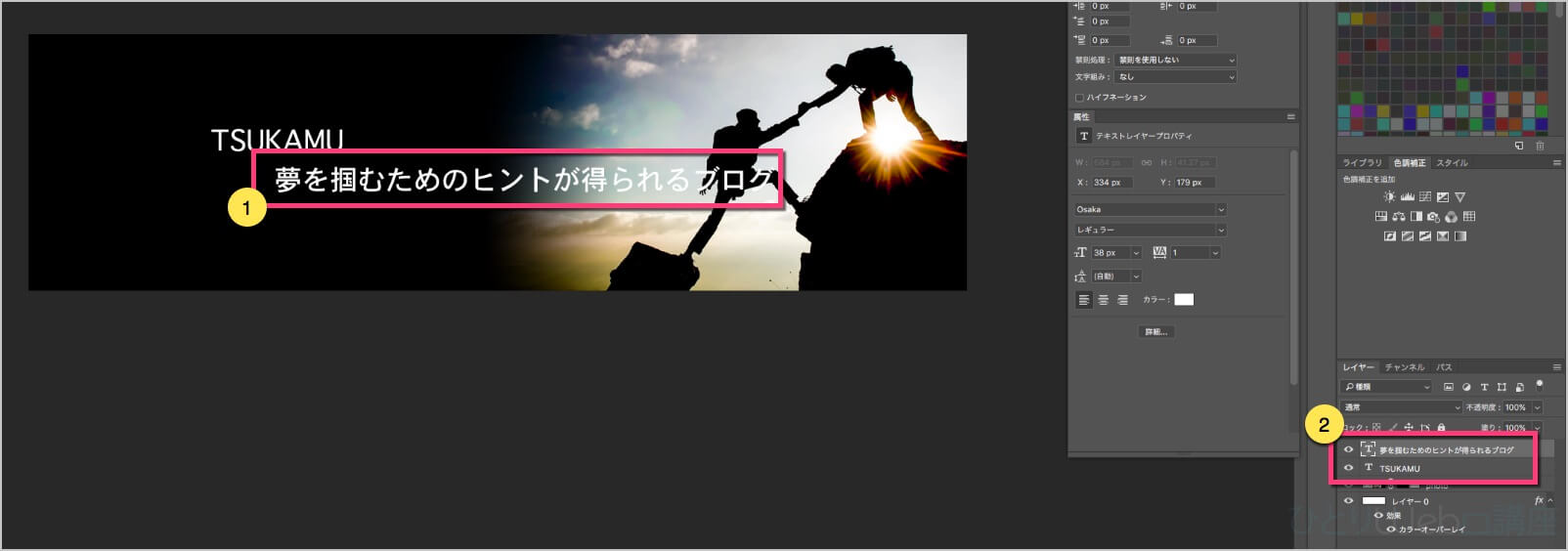
- キャッチの文字を入力します。
- レイヤーの順番を確認しておきましょう。
タイトルとキャッチを別々にするのは、サイズや色の変更がしやすくするためです。

ここで《ファイルを保存》!
文字を調整する
あとは、文字の調整をします。
文字のフォントを変更します。
※「文字ウィンドウ」が表示されていない場合は、《ウィンドウ》→《文字》で表示してください。

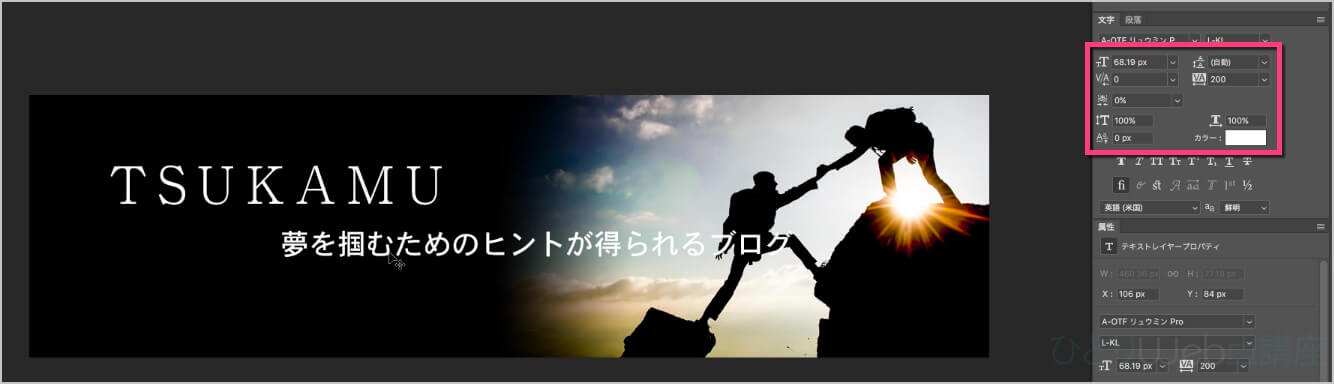
「文字ウィンドウ」内で、
- 文字サイズ
- 文字間のカーニング
- トラッキング
- 文字色
などを調整してください。

ここで《ファイルを保存》!
全体のバランスを確認する
全体のバランスを考えながら配置位置を変更していきます。



ここで《ファイルを保存》!
ヘッダー画像をWeb用に保存する
Webで使えるように「Web用に保存」をします。
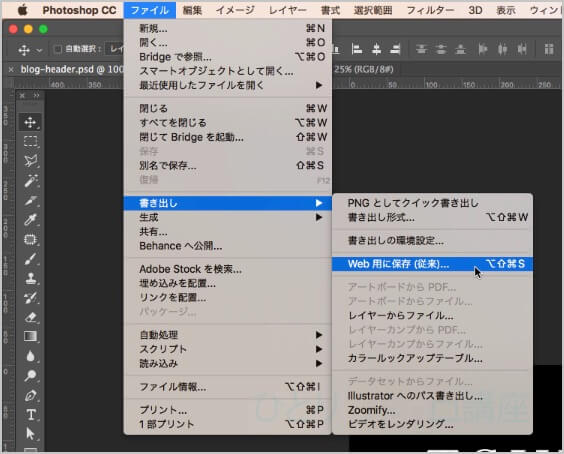
上部メニューの《ファイル》→《書き出し》→《Web用に保存(従来)》をクリックします。

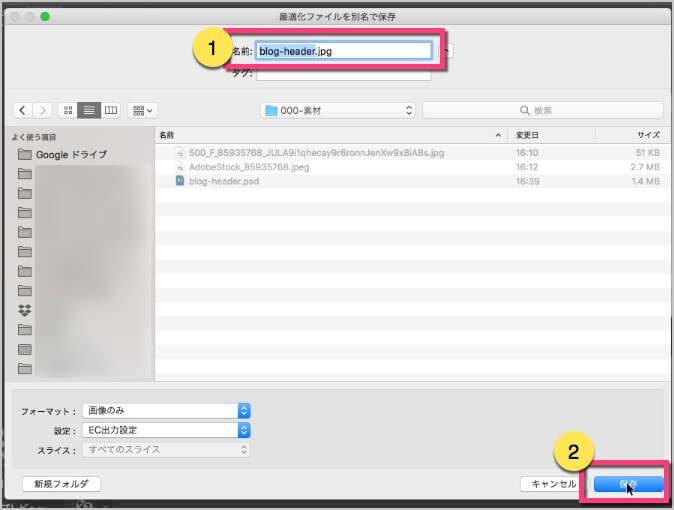
今回は、「jpeg」で「画質:50%」にして《保存》をクリックします。
※画質については、画像を拡大表示にして粗さが目立たないぐらいに設定しましょう。

- 名前:「ファイル名のまま」にします。(必ず「半角英数字」にします。)
- 《保存》をクリックします。

Photoshop(psd)形式での保存も忘れずに、
ここで《ファイルを保存》!
ヘッダー画像の完成!
お疲れ様でした!ヘッダー画像の完成です!!

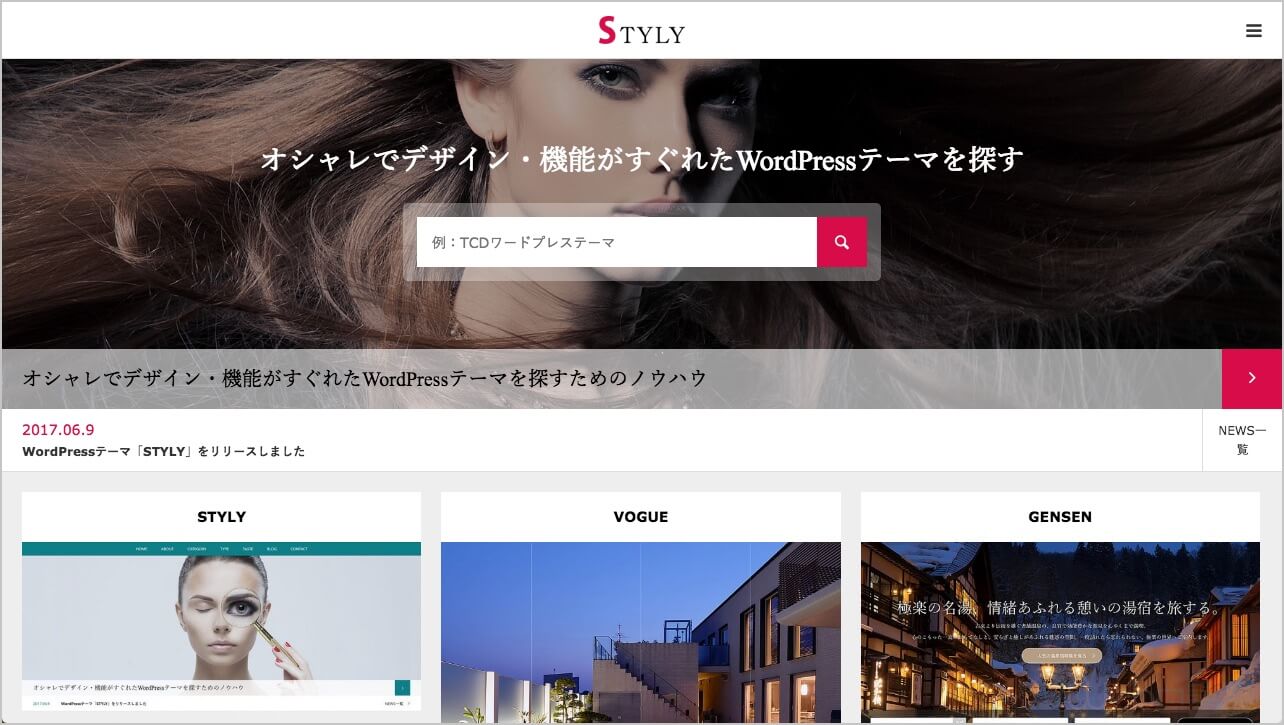
さて、今回はWordPressテーマ「STYLY」に作成したヘッダー画像を入れてみます。

さて、ヘッダー畫像を設置してみましょう。

いかがですか?!
いい感じになりましたね!!!
色や形を変えるだけで、色々なヘッダー画像が作れます
他にも「線」や「図形」、「配色」「配置」「大きさ」を変えたり、「写真加工」をするとさまざまなヘッダー畫像が作れるので色々と試してみてください。
今回のサンプルヘッダーは、デザイン性については、ほとんどないですけどね・・・




ヘッダー画像の作り方【初心者向け】(Photoshop CC 2018 for Mac編)のまとめ
Photoshopを使ってヘッダー画像の作り方を紹介しましたが、できましたか?
Photoshopは高機能で使いづらいと思っていた方も、いくつかのツールを使うだけで作成できることに驚いたのではないでしょうか。
意外とWeb画像を作るのに、そんなにツールの種類は使わずに作成ができます。
ぜひ、あなたオリジナルのヘッダー画像作成にチャレンジしてみてください。
WordPress作りも下記の記事を参考に挑戦してみてください!



コメント