プロがやってる!WordPressファイルをカスタマイズする前にやっているたった1つのコト
今回の記事は、初心者の方で、WordPressのファイルを触る方は必見です!
これをするだけで
- 何も表示されなくなって画面が真っ白になった!
- カスタマイズしたけど、うまくいかずにレイアウトが崩れてしまった!
- ぎゃー戻せないーーー!
と、あの冷や汗ダラダラの状態から、解放されると思います。
ちなみに、他のHTML、CSS、PHP、Javascriptからイラレやフォトショ、Word、Excelといろいろなファイルを触るのにも役立ちます!
まず、いくらプロが編集しても間違うことは有ります!^^;
しかも、テーマをカスタマイズするとなると試行錯誤を数回、というより数十回はしているかもしれません。
それでも、全く心が折れないのは、すぐに元通りに戻せるようにしているからです。
この下準備をしているので、色々とチャレンジできるのです!
サーバー上のファイルを直接編集するのは、やめましょう!
初心者によくあるのが、サーバー上のファイルを直接開いて編集をする方法です。
注意!
- 記述が間違っていれば、一発で動かなくなる(または、表示が崩れる)
- command+Z(control+Z)などで、編集を戻すこともできない
- 元に戻せず、再チャレンジする心が折れる

ファイルは、ダウンロードしてから編集するようにしましょう。

ダウンロードしたファイルを、そのまま編集するのはやめましょう!

えっ!?と思いましたよね。
さっき「ダウンロードしてから編集するように!」って言ったくせにーと(笑)
ダウンロードしてファイルを触るのは、合っています!
但し、これもまだまだリスクが含まれています。
で、結局どうするのよ?!
プロは、このようにファイルを扱っています【ただ、私だけかも】
まず、WordPressなどの大事なファイルを触る場合での注意点です。
直接サーバーのファイルを編集しない!
これは大前提です!
初心者の方は、元に戻せる技量がないのでこれだけは守りましょう!
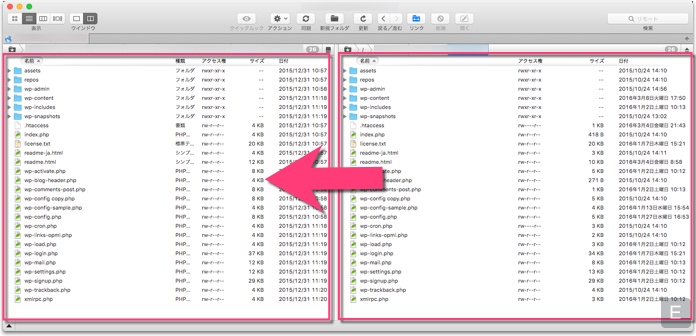
あとは、FTPソフトでフォルダ単位、またはファイルをダウンロードします。
ここで、まだ編集してはいけません!
ここで一手間かけます!
これだけで、安心してファイルを編集できます!!
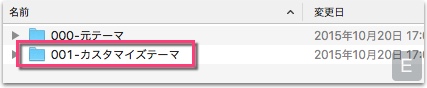
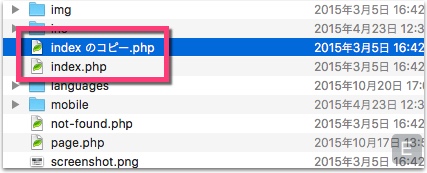
その後、ダウンロードしたフォルダまたは、ファイルを複製します。
適当に名前を変更しておきます。
もちろん編集するのは「複製したフォルダ(またはファイル)」を利用します。
20160309追記:※但し、テーマは子テーマを使ってカスタマイズするのが安全です。

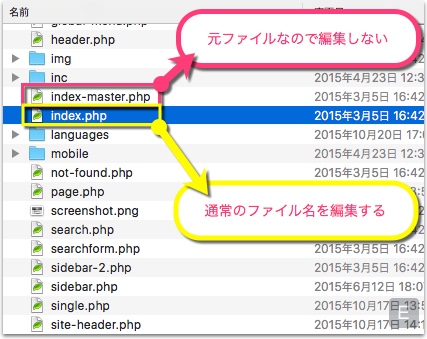
一つのファイルだけを編集したい場合も、ファイルをこのように複製をします。
※編集したいファイルが多い場合は、フォルダ単位で複製しましょう。

ファイルの場合は、「複製したファイルを【元ファイル】」として残すことで、動作しなくなるリスクを減らせます。

もし、サーバーにアップロードして動作しなかったら…
サーバーにアップロードして動作しなかった場合は、
- アップロードしたファイルを削除します。
- 「元フォルダ」にある同じファイルをアップロードしましょう。
まとめ
初心者でもファイルを編集したり、CSSを編集したりと色々とチャレンジするためには、安心してチャレンジできる環境を自分で作ることが大事です。
言われてみれば「あっ!そうかっ!!」という、簡単な方法でしたね^^
けど、こういうノウハウ?やり方というのは、探しても見つかる可能性が低いのが現状です。
検索する時には、ほとんどが
- 真っ白な画面からの復旧方法
- レイアウトが崩れた時の対処方法
- 再インストールの方法
という情報を探しているはずです。
その前にチャレンジするための準備をしましょう!^^
このやり方というのは、パソコン上でやることはほとんど同様にできます。
- すごいデザインのPhotoshopファイルを触りまくってみたい
- 購入したWordPressテーマの中身を勉強したい
- すごいExcelシートがあるんだけど、自分用にカスタマイズしたい
そんな時には、必ず「元ファイル」を残し「複製ファイル」を使って勉強しましょう^^